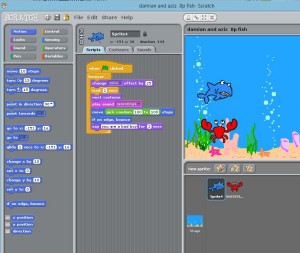
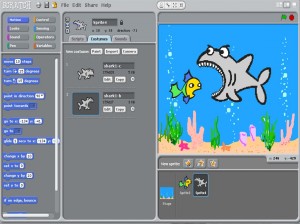
Once we had the hang of programming things to move, and added appropriate sound effects such as ‘aaghs!’ when a shark bit a fish, or of the bubbles in the tank, we moved on to control the fish in the tank rather than just have them swimming randomly.
We set the crab to work by telling it to point at the mouse then move five steps. This has the effect of making the fish chase the mouse cursor, so we could keep it away from the shark by moving the cursor around the screen.
Next we introduced the idea of controlling sprites (the name for the things in a game you can program) using the keyboard. To do this we created a new game using a racing car, although we could have used the fish, perhaps having the shark moved with arrow keys and the crab with the mouse then playing against each other to see how long the crab could survive.
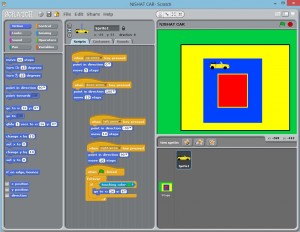
We began by drawing a racing circuit then importing a car sprite.
This is Nishat’s very colourful race track.
Once we had programmed the arrow keys to control the direction of the car we could get it to move around the track.
Aziz introduced three different cars all steered by different sets of keys so that people could have a race.
We also learnt how to make the car go back to the start if it crashed. To do this we found the co-ordinates of the starting point then told the sprite that if it touched the colour of the outer edge it had to go back to that point.
It didn’t take long before we were all racing each other around the screens.