In 2018 the London Grid for Learning published online a resource for primary schools created around a sci-fi story of a young woman undertaking a journey to the moon for a mining company. Set not far into the future, the story is told in a series of talking head videos as the mission gets underway, as the astronaut, Taz collects rock samples on the moon, and then as it goes alarmingly wrong on her way back to earth. It is an exciting, engaging story, that comes with a wide range of resources to help with differentiation in the classroom and to make it inclusive for all learners.
The videos the mselves were shot using a professional actress, so the various emotional states the astronaut goes through are well-portrayed, helping children to understand how she responds at different points in the story, and her associated feelings. They are kept reasonably short and will work as engaging lesson starters.
mselves were shot using a professional actress, so the various emotional states the astronaut goes through are well-portrayed, helping children to understand how she responds at different points in the story, and her associated feelings. They are kept reasonably short and will work as engaging lesson starters.
Each video is sub-titled so learners with hearing impairments can enjoy the story, but this may also help those who are learning English as an additional language by linking words to text. And it makes it easier to follow a noisy environment.
They also come with transcripts, either to download for further study or re-enactment in the classroom, or for use with screen readers for visually impaired learners to follow what is going on. Similarly each episode is also written as a chapter of story, so it can be studied as a book. In order to make sure this is accessible to more pupils in the class the story is also available in an ‘easy read’ format, with shorter sentences and a less demanding language level, but still with the core elements of the story present.
Then there are the audiobooks, designed so pupils can follow each chapter as it is read, or listen to it as a standalone story. Useful for visually impaired learners,  but also helpful for those who are dyslexic, new to English, or even those who simply like having stories read to them.
but also helpful for those who are dyslexic, new to English, or even those who simply like having stories read to them.
Beyond this the resource comes with ready made worksheets, including some that are simplified and created using Widgit symbols that help with decoding the text.
 It’s not just the printed materials that are symbolised, the website itself has the Widgit Point system activated, so any word on the web-page that the viewer hovers the mouse pointer over will activate a pop-up glossary with the Widgit symbol for that word, to help with decoding. Other accessibility option include a choice of using the Dyslexie font that is said to make reading easier for those with dyslexia, and a switch to a high contrast colour scheme – helpful for some visually impaired users.
It’s not just the printed materials that are symbolised, the website itself has the Widgit Point system activated, so any word on the web-page that the viewer hovers the mouse pointer over will activate a pop-up glossary with the Widgit symbol for that word, to help with decoding. Other accessibility option include a choice of using the Dyslexie font that is said to make reading easier for those with dyslexia, and a switch to a high contrast colour scheme – helpful for some visually impaired users.
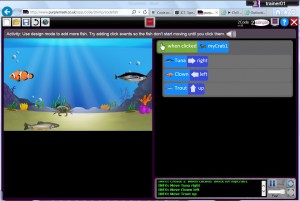
Of course, travelling into space also supports study in subjects other than literacy, so additional materials include lesson plans, starter presentations, and worksheets for Computing, Maths, and Science, too. Whilst these are not differentiated or adapted for SEND, there are some useful activities, particularly in computing. These latter activities are built around the trip to the moon, with learners creating animations in Scratch. To get them started there are explanatory videos, files of code to work from, and assets such as rockets and re-entry capsules so that they can focus on the code rather than creating the individual elements of the project.
There is a lot of material here, much of it deliberately created with learners with a broad range of challenges in mind. There content is interesting and engaging, and it can be used as a launchpad for many creative hours in the classroom. The only potential downside is that you need to be a London Grid for Learning (or Trustnet) subscribing school to get access. But that is over 95% of schools in the capital. To find out if you are one go to www.sainfo.lgfl.net