We spent a lot of time this week dancing.
We watched videos of Dance Dance Revolution, a game involving a dance mat that most of the adults remembered, but not many of the students. You have to follow directions on screen to move on a floormat, scoring points if you tread on the right square.
We also watched a video of a robot and decided that Dance Dance Revolution was like programming a robot, so we created our own dance programs. In groups we created short routines using simple sets of directions and numbers, then we tried them out to La Vida Loca, before joining them all together into one long dance. Aziz acted as our choreographer helping everyone to follow the steps in each program.
Whilst the commands were the same in each dance – Fd, BK, Lt,Rt, Wait and Repeat – the number of steps or time to pause changed in each routine. These we called “Variables” because they change whilst the actions remain the same. We also introduced a command “Repeat until the music stops,” to make sure the dance lasted as long as the tune.
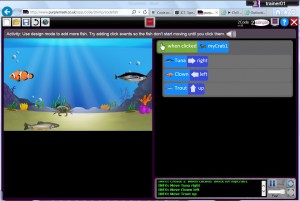
After that we used Purplemash and completed the Bubbles activity.
As the bubbles drifted up the screen we had to click on them to make them disappear with a ‘pop.’ Some people added more bubbles and made them do other things, either changing direction or making different sounds.
Everyone thought it was a good fun morning.