Today we started using drag and drop to code. This way you don’t need to type in the instructions but select the ones you want then join them together to build up the instructions.
We began by using a floormat and giving each other instructions to move around it. We had typed commands that we then added in numbers of steps or turns to. This could prove challenging remembering which way to turn.
Then we used the Angry Birds game in studio.code.org .
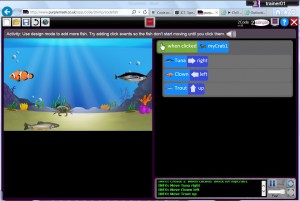
Next we used 2Code in Purplemash. We had to give fish in an on-screen aquarium commands to make them move in the right direction.
We all got to the point where we could add our own fish then program them to move when they were clicked. You could add as many fish as you wanted to. Nishat wanted to add a lot of fish.
She must like clown fish!
Some of them moved automatically. Others had to be clicked on to start them moving. We found you could click one fish and make a different one move.
Sometimes we had to think very hard to work out what to do. But everyone worked hard.